どもメガネです。2つ前の記事において
前回のブログ記事 (Google Fonts はパラメータでサブセット化して Raleway の w を回避することもできるようです) が分かりづらいとメガネさんから不評でした、優太郎です。
という優太郎君の書き出しがあります。で、その記事はこちらです。
この記事について一度読んでみて頂いて、「ふむふむなるほど!」となった方は、問題ありません。私自身はタイトルだけ見た時に「Google Font サブセットでなにかを回避」と読み取れて、具体的に何ができるのかなあ?? と感じました。
この理解の差のポイントは、RalewayというGoogle FontにおいてWの文字の形が個性的だということを知っているかどうか。というところがポイントにでした。
一般的なWのフォントは以下の様なものです(以下は Open Sans)

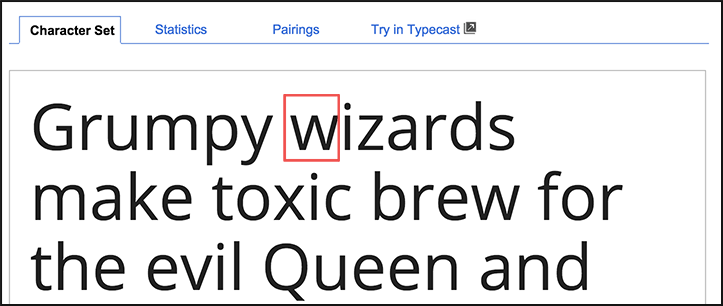
それに対してRalewayにおけるWは以下の形です。

ふむ、この交差する線がなかなか個性的ですね。実際にクライアントワークにおいて、このフォントを利用していた際に、
「このWは変じゃない? この文字だけ他のものに差し替えられないの?」というオーダがあったことから、この記事が書かれているわけですね。
ここまで、前段があると、ふむふむなるほどと読む気になります。
あとコードについても若干説明がほしいところですね。見れば解るのですが、
[html]
<link href=’http://fonts.googleapis.com/css?family=Raleway:600&text=ABCDEFGHIJKLMNOPQRSTUVXYZabcdefghijklmnopqrstuvxyz/!?’, rel=’stylesheet’, type=’text/css’>
<link href=’http://fonts.googleapis.com/css?family=Noto+Sans&text=Ww123456890′, rel=’stylesheet’, type=’text/css’>
[/html]
こちら、URLパラメーターにおいて text= としてあげると、その中に指定した文字を該当のWebfontの対象に出来るわけですね。
なので、2行目のNote+SansがWやw、さらに数字を担当している形ですね。
これは他のフォント指定でも応用が利きそうです。筆記体のフォント等だと、フォント毎に読みにくい文字があったりしますからね。
また利用したい数文字だけをWebFont化ということも可能になりますね。
というわけで、なぜ私にとって不評だったのかを記載してみました。先の記事についての話をしていた時に、よくよく話を聞くと、とても便利で有益な情報だなと感じたわけですがそれが記事からはすぐに読み取れなかったわけで、勿体無いな思ったのです。
ただ、清野くんは同様の経験があったようで、最初の記事を読んだ時点で内容を理解したようです。そういった人たちからすると、上記の様に説明を増やして書くと、ごちゃごちゃするして分かり難いかもしれません。この辺りは記事を書く際のターゲットによりけりというところになりますね。
ちょうどこの内容を書いてて思いついたのですが、次回はLTや登壇において準備するときに私が考えている、来場者の最大公約数というところの話をしたいと思います。お楽しみに。